微信小程序开发!
微信小程序开发!
月伴飞鱼开发准备:
微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
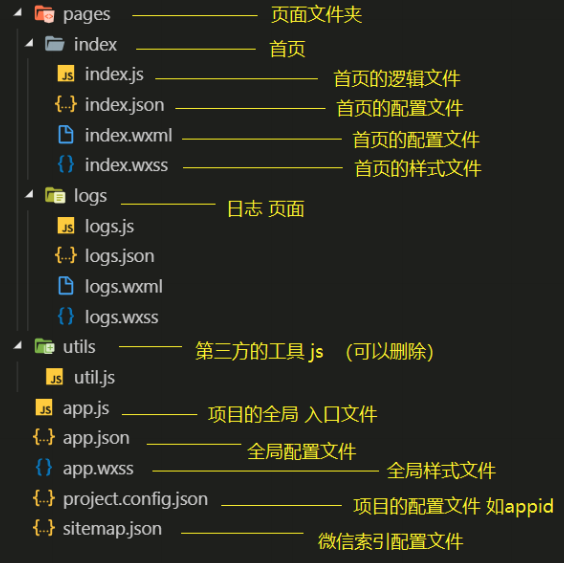
项目目录
以
app开头的文件是应用程序级别的文件,更改一处全局生效。而页面
pages的配置优先级高于全局配置(就近原则).js文件
- 页面的脚本文件,存放页面的数据、事件处理函数等
.json文件
- 当前页面的配置文件,配置窗口的外观、表现等
.wxml文件
- 页面的模板结构文件
.wxss文件
- 当前页面的样式表文件
响应式单位rpx
在使用 CSS 进行移动端的网页开发时,由于不同手机设备的屏幕比,在换算像素单位时会遇到很多麻烦。
为了方便开发人员适配各种屏幕 WxSS 中加入了新的尺寸单位 rpx 即(responsive pixel,响应式像素)。
rpx响应单位:
- rpx是微信小程序独有的,解决屏幕自适应的尺寸单位。
- 可以根据屏幕宽度进行自适应,不论大小屏幕,规定屏幕宽为750rpx。
- 通过 rpx 设置元素和字体的大小,小程序在不同尺寸的屏幕下,可以实现自动适配。
rpx 和 px 之间的换算:
- 在普通网页开发中,最常见的像素单位是px。
- 在小程序开发中推荐使用 rpx 这种响应式的像素单位进行开发。
- 如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px。
规定不管屏幕为多少px,100%的屏幕宽度就是750rpx。
100% 屏幕的宽度 = 750rpx。
其它单位
px 绝对单位,页面按精确像素展示。
em 相对单位,相对于它的父节点字体进行计算。
rem 相对单位,相对根节点html的字体大小来计算。
% 一般来说就是相对于父元素。
vh 视窗高度,1vh等于视窗高度的1%。
vw 视窗宽度,1vw等于视窗宽度的1%。
配置文件
全局配置app.json
全局配置,包括了⼩程序的所有⻚⾯路径、界⾯表现、⽹络超时时间、底部Tab等。
pages字段:
- ⽤于描述当前⼩程序所有⻚⾯路径,这是为了让微信客⼾端知道当前你的⼩程序⻚⾯定义在哪个⽬录。
window字段:
- 定义⼩程序所有⻚⾯的顶部背景颜⾊,⽂字颜⾊定义等。
更多配置:详见文档
1 | { |
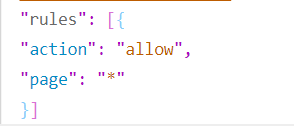
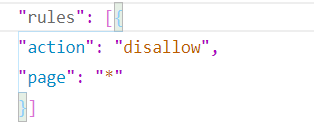
sitemap.json
⽤于配置⼩程序及其⻚⾯是否允许被微信索引。
- 微信现已开放小程序内搜索,效果类似于PC网页的SEO。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。
当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
默认是允许被索引的,
page:*:表示所有的页面。如果想不被微信索引到的话,在action中加上dis。
开发框架
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。
小程序提供了自己的视图层描述语言
WXML和WXSS,以及基于JavaScript的逻辑层框架。
- 并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
响应的数据绑定
当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。
1 | <!-- This is our View --> |
1 | // This is our App Service. |
开发者通过框架将逻辑层数据中的
name与视图层的name进行了绑定,所以在页面一打开的时候会显示Hello Weixin!当点击按钮的时候,视图层会发送
changeName的事件给逻辑层,逻辑层找到并执行对应的事件处理函数。回调函数触发后,逻辑层执行
setData的操作,将data中的name从Weixin变为MINA。
- 因为该数据和视图层已经绑定了,从而视图层会自动改变为
Hello MINA!