Web端即时通讯
服务器端可以即时地将数据的更新或变化反应到客户端,例如消息即时推送等功能。
但是在
Web中,由于浏览器的限制,实现即时通讯需要借助一些方法。这种限制出现的主要原因是:
- 一般的
Web通信都是浏览器先发送请求到服务器,服务器再进行响应完成数据的现实更新。
实现Web端即时通讯方法
主要有四种方式:短轮询、长轮询、
SSE、WebSocket。
四种Web即时通信技术比较
从兼容性角度考虑:
- 短轮询>长轮询>
SSE>WebSocket。从性能方面考虑:
WebSocket>SSE>长轮询>短轮询。
短轮询
轮询是一种客户端定期向服务器发送
HTTP请求,服务器实时返回数据给浏览器,用以检查是否有新的数据或更新的方式。客户端会设置一个固定的时间间隔,不停地向服务器发起
HTTP请求,无论是否有新数据返回,都会获取响应。
适用场景
轮询适用于以下几种场景:
无需实时更新:
- 系统不需要实时获取数据,只需要间歇性地同步,例如股票价格更新或新闻客户端的刷新。
轻量级更新:
- 服务器资源有限,无法承受高并发的长连接。
缺点
高资源消耗:
- 如果轮询间隔太短,服务器可能会承受大量无效请求。
时效性差:
- 数据的更新不是实时的,而是基于设定的轮询间隔。
长轮询
长轮询是一种改进的轮询方式。
客户端发出请求后,服务器保持连接(会阻塞请求)直到有新的数据产生才返回响应。
一旦有新数据,服务器响应客户端,并在客户端处理完数据后,客户端立即再次发起请求,维持类似推的效果。
适用场景
需要近实时数据:
- 应用场景需要快速更新数据,例如聊天系统、通知提醒等。
减少不必要的请求:
- 相比于传统轮询,长轮询能够减少无效请求。
优点
减少无效请求:
- 只有在有新数据时才会返回响应,避免了传统轮询中的频繁无效请求。
近实时更新:
- 由于服务器只在有新数据时才返回,可以实现准实时的数据同步。
缺点
长时间保持连接:
- 在某些场景下可能会导致服务器的连接资源被大量占用。
不适合高频更新的场景:
- 如果数据更新频繁,长轮询的频繁重新连接可能反而成为负担。
注意事项
网络超时:
在长轮询中,客户端的请求会保持较长时间,因此需要确保客户端与服务器的超时设置合适。
负载问题:
长轮询虽然比普通轮询更节省资源,但对于高并发场景下,服务器的连接数可能很快耗尽,需要合理设计资源管理机制。
- 或者考虑使用
WebSocket等更合适的技术。
重连机制:
无论是普通轮询还是长轮询,都需要设计合理的重连机制,确保客户端在请求失败后能继续请求而不会中断。
SSE
SSE在服务器和浏览器之间打开了一个单向通道。服务器响应的不再是一次性的数据包,而是
text/event-stream类型的数据流信息。服务器在数据变更将数据流式传输到客户端。
SSE原理
SSE允许服务器通过一个持久的HTTP连接,不断向客户端推送更新。客户端只需要建立一次连接,服务器就可以不断推送数据,而客户端会持续接收数据。
场景:
适用于单向数据流的应用,例如实时通知、股票价格、社交媒体推送、消息系统等需要频繁数据更新的场景。
优点:
实现简单,支持自动重连。
缺点:
浏览器兼容性问题,无法实现双向通信。
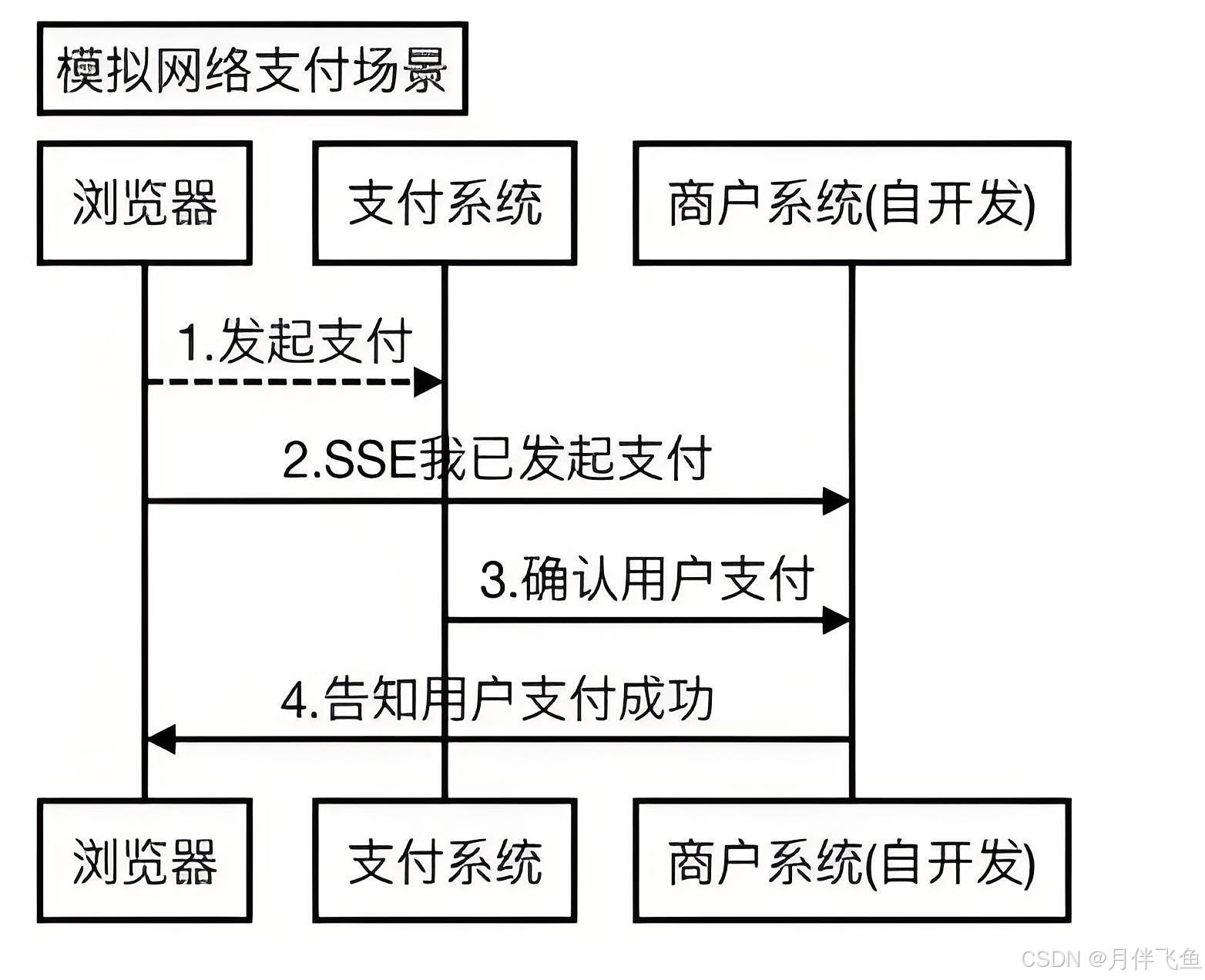
模拟一种网络支付场景,使用SSE,该如何实现这个过程呢?
用户扫码向支付系统(微信、支付宝、苹果)进行支付。
支付完成之后,告知服务端我已经发起支付了(建立
SSE连接)。支付系统告诉服务端,或者客户端将支付凭证传给服务器做校验,这个用户确实支付成功了。
服务端向用户发送消息:你已经支付成功,跳转到支付成功页面。
- 通过
SSE连接,由服务器端告知用户客户端浏览器。

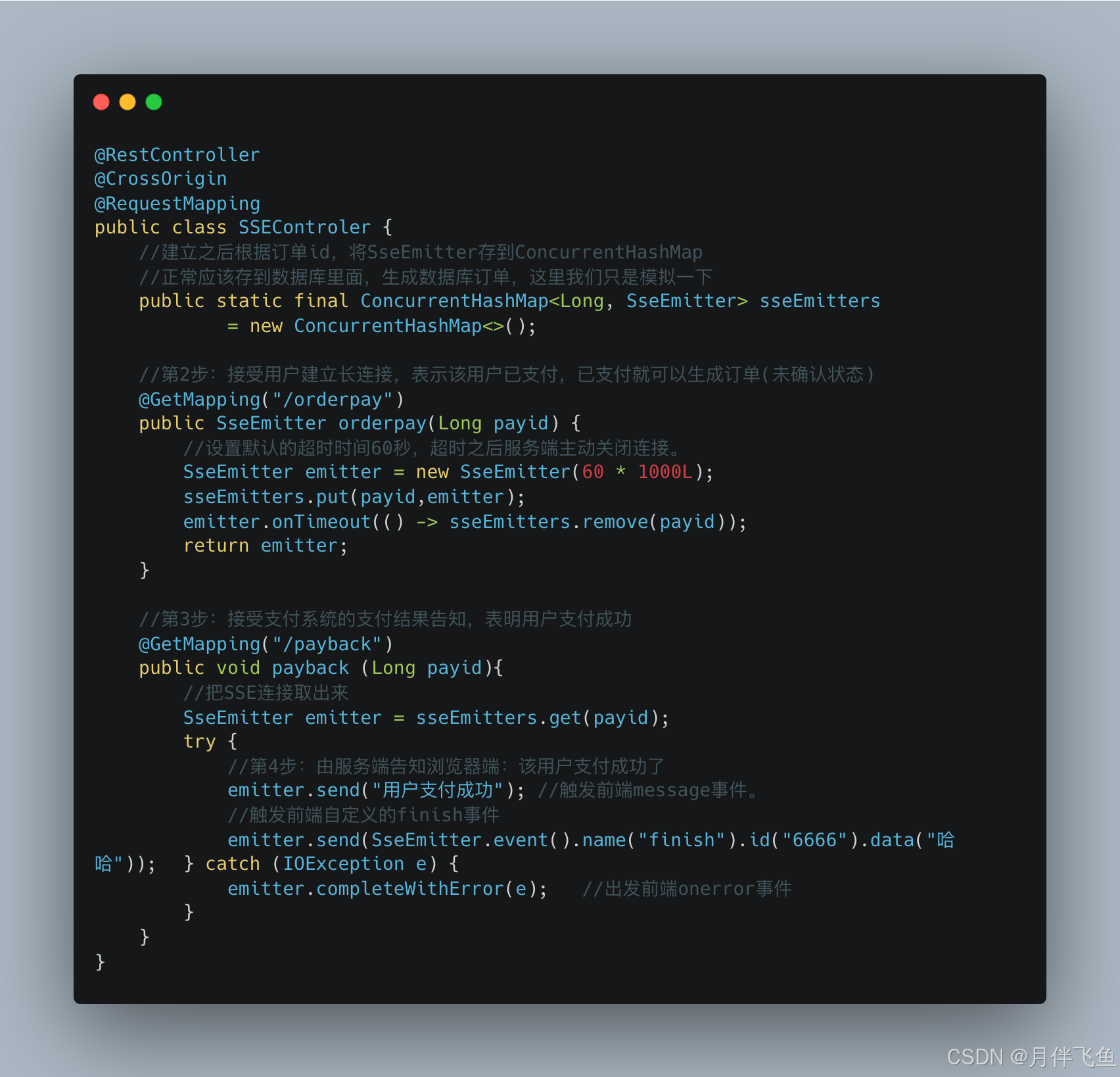
模拟服务端:

WebSocket
WebSocket是一种基于TCP连接上进行全双工通信的协议:
全双工:允许数据在两个方向上同时传输。
半双工:允许数据在两个方向上传输,但是同一个时间段内只允许一个方向上传输。
WebSocket协议建立在TCP协议的基础上,所以服务器端也容易实现,不同的语言都有支持。
优点:
低延迟,适用于实时通信。
缺点:
在某些网络环境下可能受限。
使用SpringBoot实现WebSocket
引入依赖:
implementation 'org.springframework.boot:spring-boot-starter-websocket'
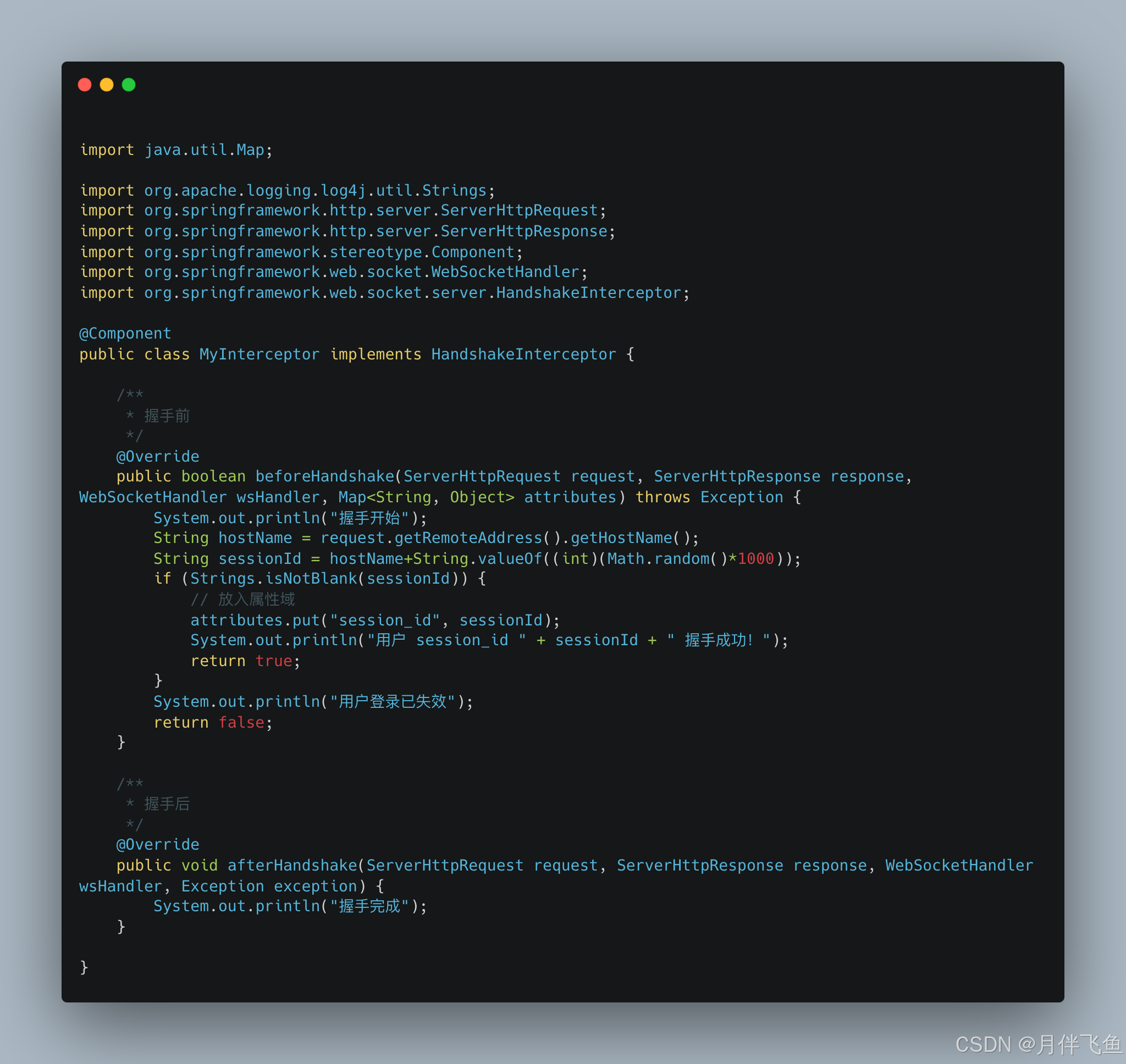
实现类:



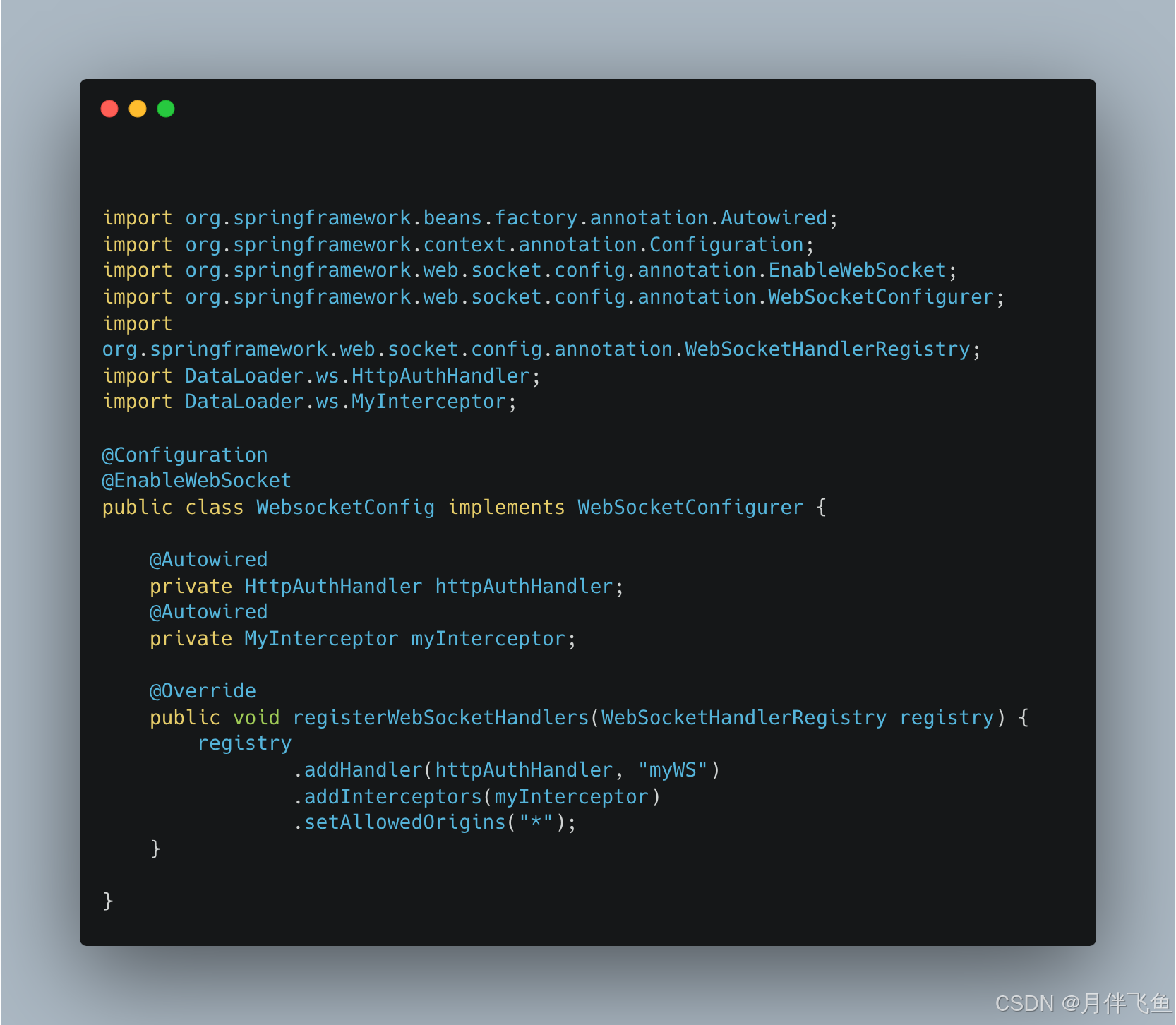
Spring配置:

启动与测试:
执行
Main方法启动应用程序。测试使用
WebSocket在线调试工具:http://coolaf.com/tool/chattest

结论
在选择服务端通信技术时,应考虑应用的具体需求和场景。
WebSocket适合需要高实时性和双向通信的应用。
SSE适用于简单的单向数据推送。短轮询和长轮询适用于更新频率不高的场景。
选择合适的技术可以显著提高用户体验和应用性能。
 支付宝打赏
支付宝打赏  微信打赏
微信打赏